How to Add Custom Bullet Points in Squarespace
Sometimes you need a custom bullet point!
Well, “need” may be a strong word… but they can certainly be nice to have! 😉
Though your standard built-in Squarespace bullet points will do you just fine in most cases (and you wouldn’t necessarily want to create attention-grabbing bullets for all purposes across your site), there are some cases it can be useful to draw special attention to a list with fancier bullets:
✔︎ using checkmarks to denote the features included in a product or service
❀ incorporating branded icons on a sales or services page
☞ using arrows to point to next steps or action items
☑︎ creating the appearance of a checklist
Here’s an example of custom-styled bullets (this happens to be from the Membership Lab sales page):
This post contains affiliate links through which I may earn a commission if you choose to purchase, at no additional cost to you. As always, these are products or services I personally use & love!
How to add custom bullet points to your Squarespace website
Custom bullet points can be easily added to your Squarespace website with a bit of code. You can add them to the entire site, or specific pages or text blocks as needed.
These instructions work for unordered lists (meaning: bulleted lists, not numbered lists).
Here’s what you’ll do:
1. Design your custom bullet
First thing’s first: we need to design your bullet!
You can do this in a design tool like Canva (my fave, and they also have a free plan).
You’ll simply create a square image (at least 20px by 20px!) and add whatever icon you’d like. Canva has a huuuuge library of icons to choose from, or you can import from elsewhere or design your own. Style the icon as you’d like, update its color, etc.
For reference, here are a couple custom bullets I’ve created in Canva:
In your image, ensure the background color is set to the same color code as the background color of your site—or, whichever page(s) you’ll be adding your custom bullet points to.
(The image background is an important step because we’ll be covering up the existing bullet, and transparent-background images will make that hard to do.)
Download your image as a .jpg or .png file and head over to the back-end of your Squarespace website.
2. Upload your custom bullet to Squarespace
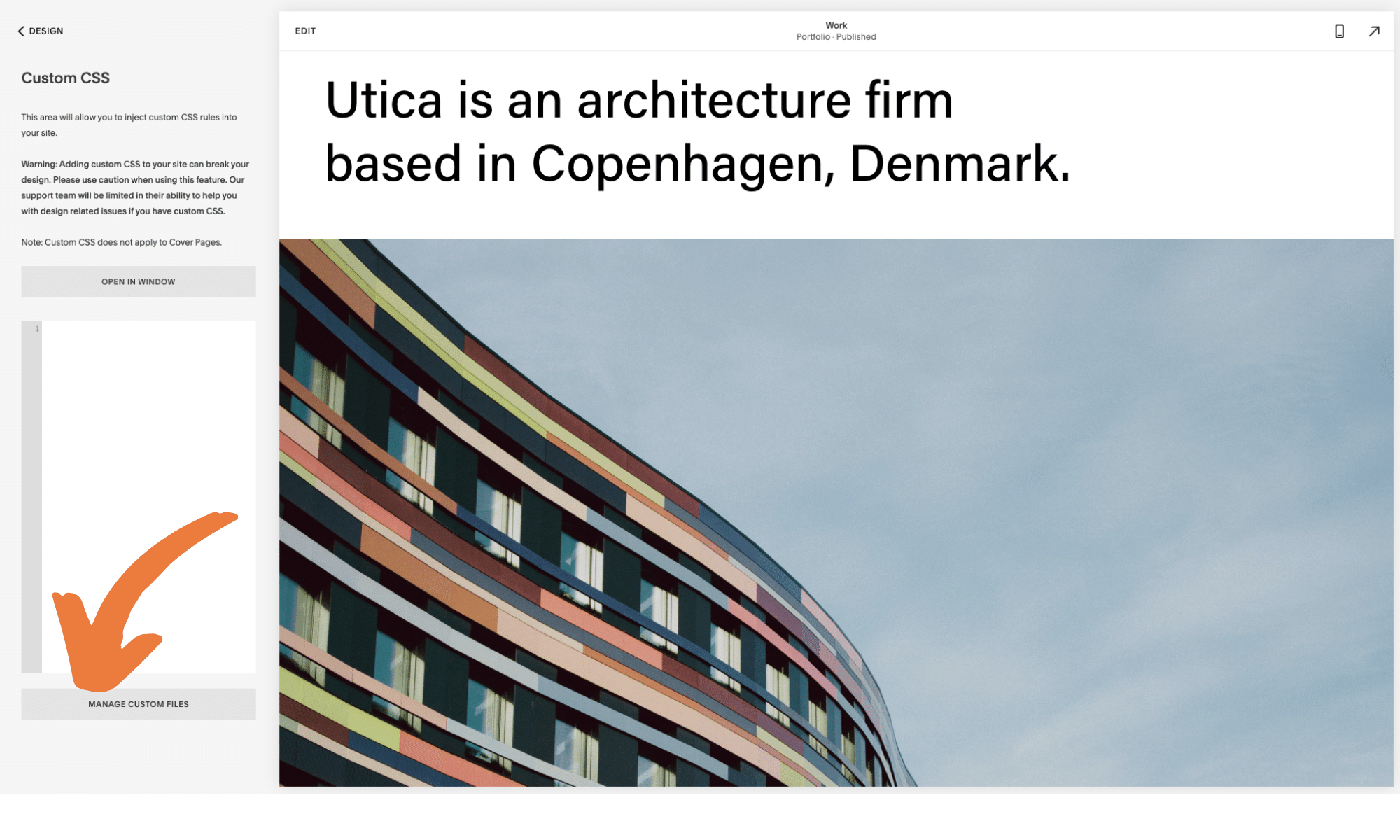
In the back-end of Squarespace, head to Design > Custom CSS > Manage Custom Files. Upload the custom bullet file you just created.
3. Apply your custom bullet as needed
Now, we’ll tell Squarespace when and how to use this special bullet point.
To add custom bullets to *all* pages on your website:
In your CSS editor (Design > Custom CSS), add the following code:
.sqs-block-content ul {
list-style-type: none;}
.sqs-block-content li:before {
content: '';
display: block;
height: 20px;
position: relative;
top: 20px;
left: -25px;
width: 20px;
background-image: url(YOUR IMAGE URL HERE);
background-size: contain;
margin-right: 5px;}Where the code says “YOUR IMAGE URL HERE,” you’ll add the specific URL for your new bullet you just uploaded. Highlight that text, and in your Manage Custom Files, click on the new custom bullet you just uploaded and its URL will be inserted here in your CSS.
You may need to adjust the image positioning and margins to work with your particular image and site design settings (font, font size, and line height will all influence how your bullet points are spaced).
To add custom bullets to just *some* pages on your website:
If you only wish to apply the custom bullets to certain pages on your website, no problem!
We’ll follow the same instructions above, but use this code instead:
#collection-ID ul {
list-style-type: none;}
#collection-ID .sqs-block-content li:before {
content: '';
display: block;
height: 20px;
position: relative;
top: 20px;
left: -25px;
width: 20px;
background-image: url(YOUR IMAGE URL HERE);
background-size: contain;
margin-right: 5px;}The #collection-ID is the identifier of the page you’d like your bullets to appear on. You can find the specific identifier for any page on your site using a tool like the free Squarespace Collection/Block Identifier Google Chrome extension.
And, if you’re getting super specific and only want the custom bullets applied to a specific place on your site (aka not all bullet points on a given page), you’ll simply replace the collection identifier above with the block identifier instead—to apply those bullets only to the specific text block you’d like.
So, with a little bit of Canva design work and custom code, you can add custom bullets to enhance your Squarespace website!
Just be sure to check your fancy new bullets on all screen sizes, to be sure they’re positioned and displaying properly across all devices.
Create a professional website to grow your business & brand
Get my free checklist for optimizing your Squarespace website: