How to Add a Sidebar to Your Squarespace Blog
To sidebar or not to sidebar? That is the question…
When designing blogs for my custom web design clients, I’m pretty frequently asked about incorporating a blog sidebar.
Blog sidebars were all the rage several years ago (and are still quite popular on WordPress templates)—but they’re not very common on Squarespace. Why?
What is a blog sidebar?
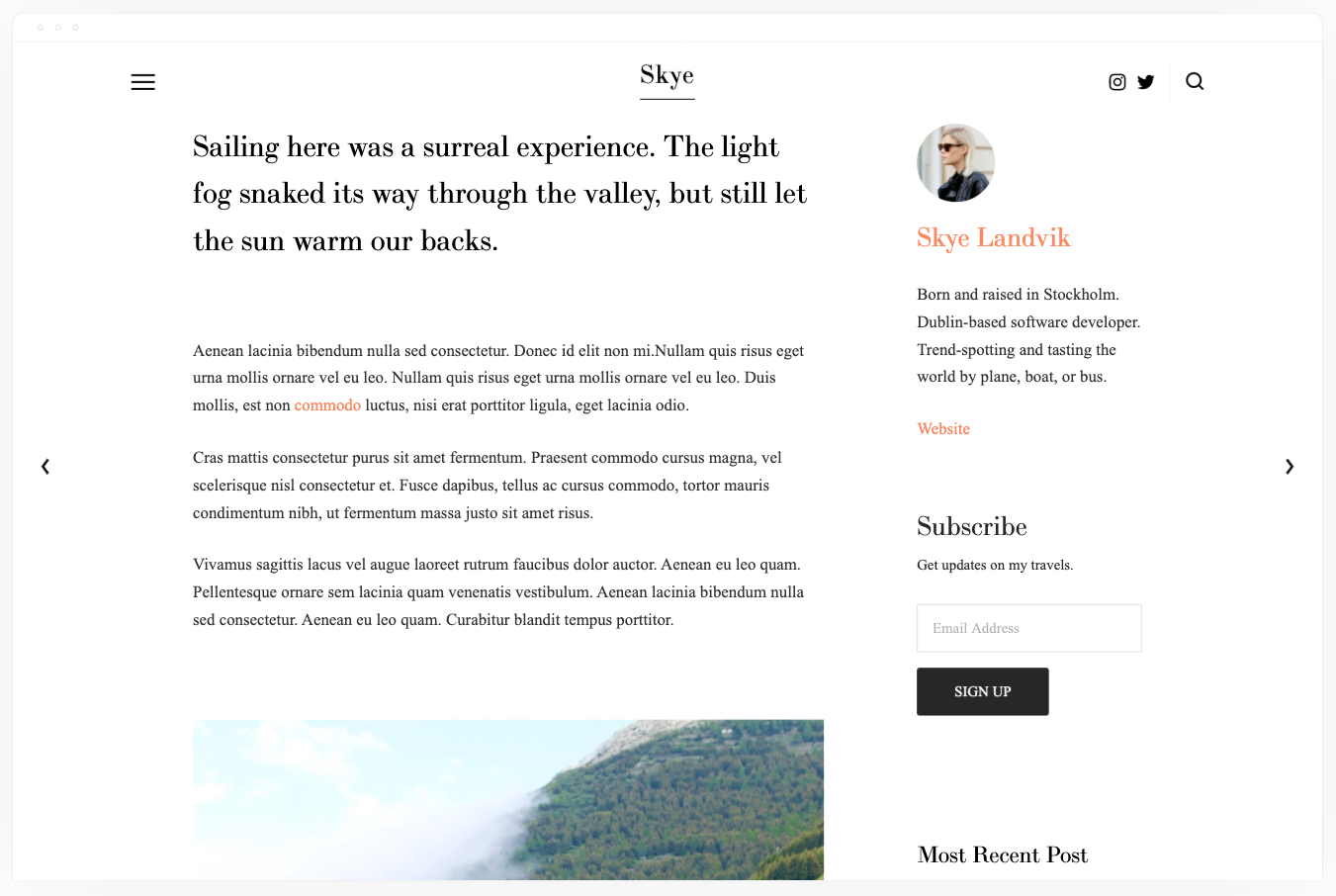
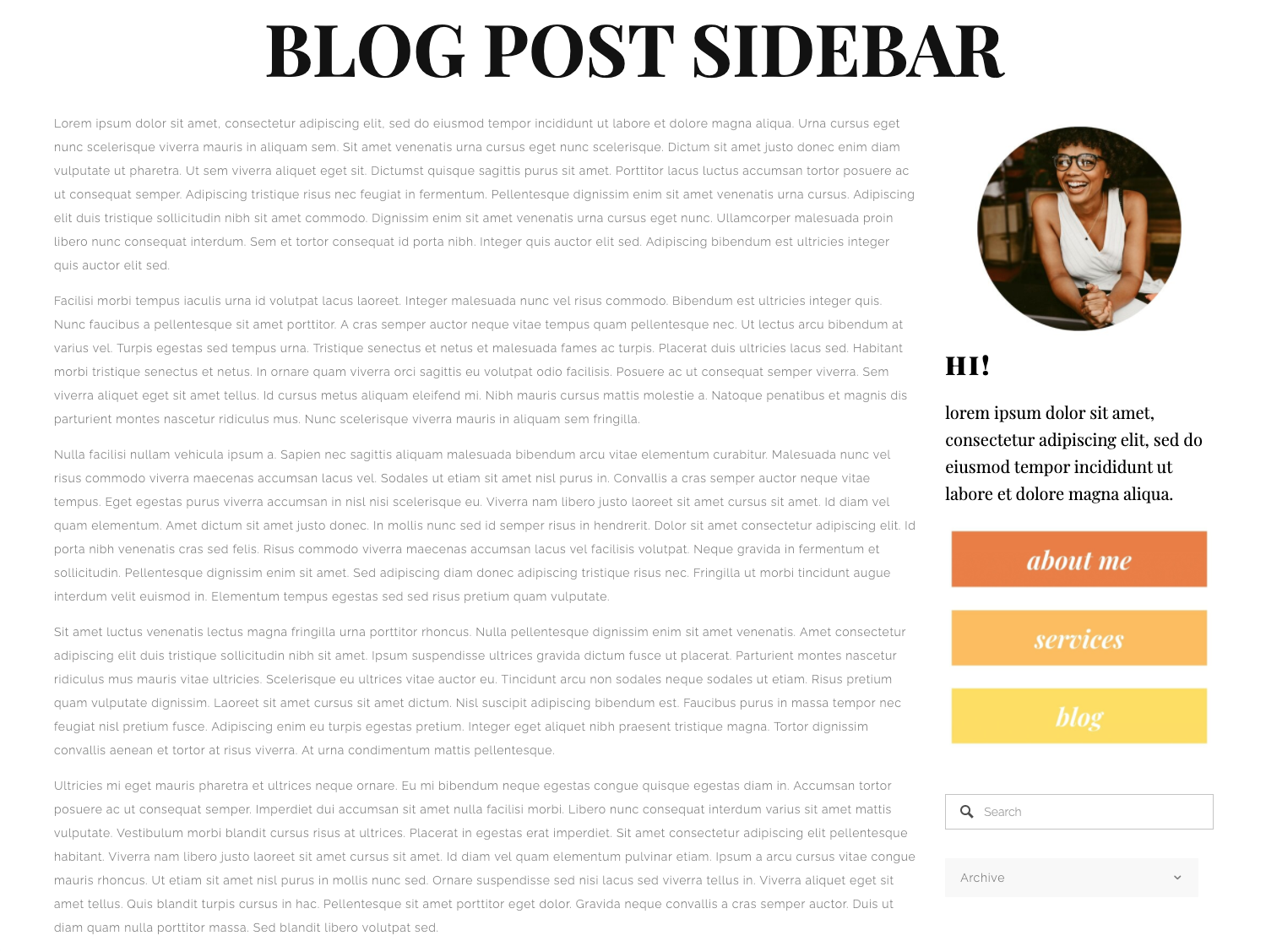
First, just to clarify what we’re chatting about here… here’s an example of a blog sidebar:
It’s a vertical piece of real estate on website (most commonly blog pages), typically including elements like: a photo/bio of the blogger, social links, subscribe box, Instagram feed, search bar, blog archive categories, special promotions, ads, or a lead magnet opt-in.
Some of the benefits of incorporating a blog sidebar are:
making key information or links highly visible from any blog post (often, the most popular content on your site!)
allowing search capability from individual blog posts
including a warm welcome (headshot and bio) on all posts, to provide a personal touch + context about who’s writing each article
Some of the drawbacks of blog sidebars are:
though they typically work well on desktop, structurally, they can get a little funky on tablet
on mobile, they’ll appear at the bottom of each page or blog post, so perhaps don’t serve their “highly visible real estate” purpose as intended (and, keep in mind you can expect about half of your website traffic to come from mobile devices these days!)
Squarespace & sidebars
In general, Squarespace is not that into sidebars.
They only existed on a handful of Squarespace 7.0 templates (not including the Brine family, which is pretty widely considered to be web designers’ “favorite,” as it’s the most versatile template family). And, built-in sidebars don’t exist at all on Squarespace 7.1.
Why?
Well, sidebars were a key feature back in the early days of blogging, when blogs were simply blogs (not complete websites with a blog component) and they were a necessary part of connecting readers with other information. However, these days, they’re not as necessary, and (as mentioned above) can be kind of useless or funky on mobile—and Squarespace is definitely a mobile-forward platform.
But… if you have your heart set on using a sidebar on your Squarespace website, there are a couple workarounds to create one.
This post contains affiliate links through which I may earn a commission if you choose to purchase, at no additional cost to you. As always, these are products or services I personally use & love!
How to create a blog sidebar on Squarespace
There are a couple methods for creating a sidebar on your Squarespace website:
Option 1: Use a sidebar plugin
The first (and, likely, easiest) option is to use a plugin that turns a basic Squarespace page into a fancy sidebar.
SQSP Themes has a Sidebar Plugin that does just that. It’s built for both versions of Squarespace, 7.0 and 7.1, and works on all templates.
This particular plugin allows you to customize different sidebars for different pages on your site, and includes the ability to enable or disable sidebars on different pages.
More info on the sidebar plugin, it’s features and how it works here:
In many cases, this is likely your best option! (As you’ll see below, this is definitely your best option if you’re looking to add a sidebar to an existing website with lots of blog posts.)
However, just a few caveats to share about plugins in general:
Of course, they’re paid products—which is typically well worth it if it’s adding value to your site, but just noting this as some people are looking for a free option.
Plugins can potentially slow site loading speed. Not all plugins do. And it’s not always noticeable. But, adding additional custom code to your website does potentially decrease site speed a little bit. So it’s important to only add custom code you truly want and need (and will benefit from overall).
Squarespace has a great support team that can help ensure your website is always performing as it should. If you add custom elements, like a plugin, those are not covered by Squarespace support. Sometimes, plugins “break” (for various reasons), so just be aware that you’d need to feel comfortable working with the plugin’s support team in that instance.
All that said, SQSP Themes has some quality plugin options, including this one for the easy addition of a sidebar to any page(s) on your site.
Option 2: Manually build your own sidebar
The second option is to manually build your own sidebar with existing Squarespace blocks.
This tends to be more time-consuming, as the sidebar needs to be manually constructed on each page you’d like it to appear. If you’re starting from scratch with a new website, it’s a bit easier, as you can build out the sidebar on one page and then duplicate that page for future pages to maintain the sidebar styling. However, if you’re looking to manually add a sidebar to an existing site, there’s really no way to do that other than manually constructing it on each page you’d like it to display on.
Now, there is one very important distinction here: Though you technically could build a sidebar on any page you’d like using a bunch of different Squarespace blocks (like the search block, archive block, social links block, etc.), there is a major drawback to this method… If you’re adding your sidebar to a bunch of pages (for example, all blog posts), and you’d ever like to change or update something in the sidebar, you would need to do that manually for all pages. Yikes!
So, the method we’ll walk through below is the “best” method for manually building a sidebar, as it allows you to make updates to sidebar content across all pages the sidebar is used on, at once.
Here’s how we’ll do it:
1. Create a new Blog page
First, create a new Blog page in the Not Linked section of your website. Name it “Sidebar,” or whatever helps you find it.
2. Create unique images for each sidebar element
Using a design tool like Canva (my fave!), create a separate image for each of your sidebar elements. That means, for example: one image for your photo and/or your logo, one image for every “button” you’d like, etc.
3. Add each element as a blog post
Now, add each individual element as a new blog post in your “Sidebar” blog.
Keep in mind that the images will display in reverse chronological order (newest first), so add them in the reverse order you’d like them to appear. (Though, of course, you can always update the date/time of a blog post to change the order if needed.)
You won’t be adding blog post content per se, just focus on these components of each post:
Thumbnail image: This is where you’ll add the image you created.
Source URL: Add the page your “button” or element should link to and select Post Title should link to Source URL.
Excerpt: This can be left blank depending on what specific element you’re adding. However, if you’d like to incorporate text in your sidebar (like a bio below your headshot), you’d add the text here as an excerpt. Style the font as you’d like.
4. Create a “sidebar” with a Summary Block
Now, head to a page that you’d like to add your sidebar to.
Add a new Summary Block and link it to pull content from your new “Sidebar” blog. Select Wall for the layout option (this will allow you to incorporate different image sizes).
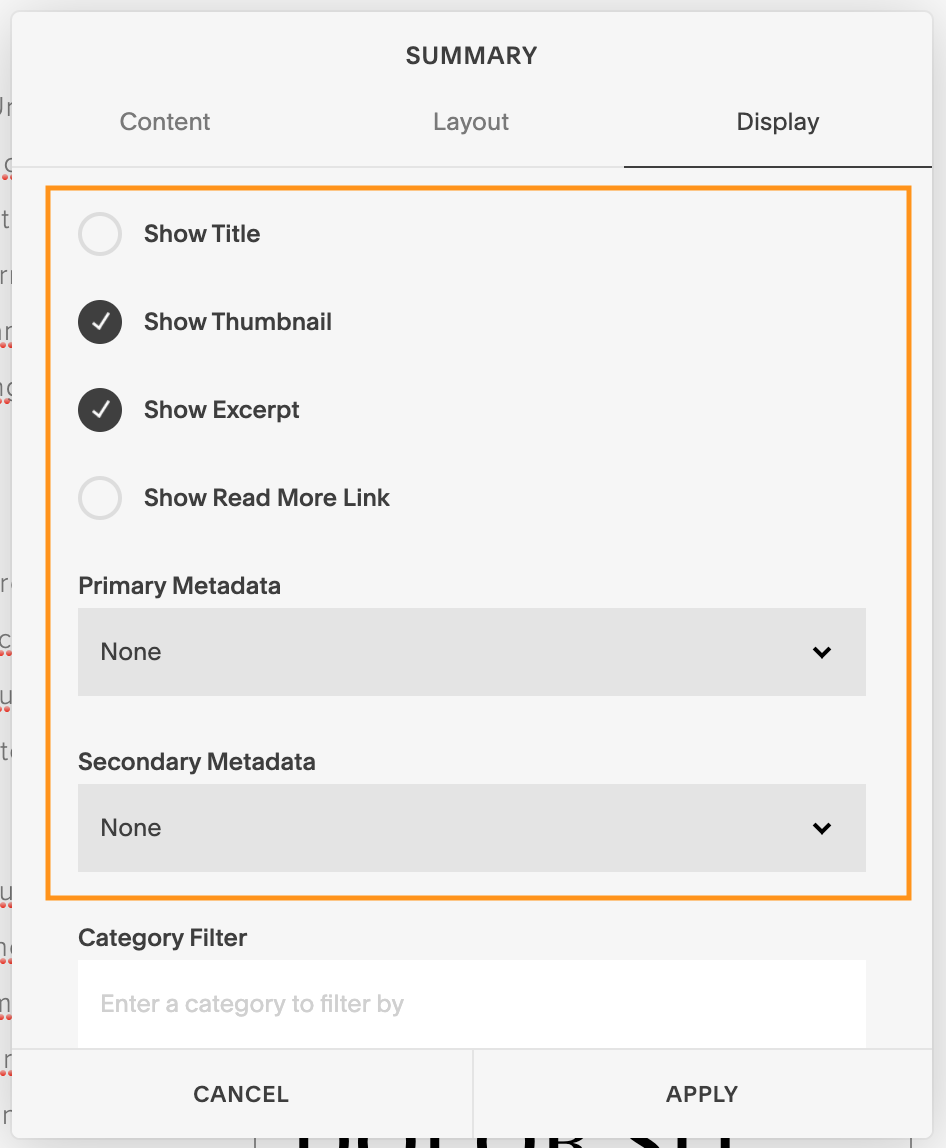
You can play around with the styling options as desired here. Just be sure to keep Show Thumbnail selected, as well as Show Excerpt if you’re using that. In general, you’d want to uncheck Show Title and Show Read More Link, and set Primary and Secondary Metadata to “None,” as those aren’t features you’ll want visible here.
Now, drag your summary block into position on the page. And, you’re done!
A few notes on adding blog sidebars:
Additional functionality: As you can only add images with this method, if you’d like to add additional functionality to your sidebar (for example, a search bar or archive dropdown, or an Instagram reel), you’ll need to manually add those blocks below your summary block on each page you’d like your sidebar to display on.
Blog archives: You won’t be able to add blocks to hard-coded pages like a native Squarespace Blog List page (your built-in archive of all blog posts), but if you’d like to add a sidebar to your blog archive, you can create a new standard page and add a summary block that displays your blog. Lots of customization options here, but just note that summary blocks will only display up to 30 of your latest blog posts. If you have more than that, you’ll need to add a “see more” button or link.
💸 Use code PARTNER10 for 10% off your subscription
In general, the SQSP Themes Sidebar Plugin is the easiest option for creating a sidebar, and certainly easier to add to existing websites.
But the manual method can also work, especially if you’ll just be adding the sidebar to a few pages, or if you’re starting a new site and can build your blog template with the sidebar components you’ll need.
Grow your business & brand with content your audience loves!
Grab my free Blog Post Checklist: