How to Set Up Anchor Links on Squarespace
Ahoy, matey! This post is all about one of my favorite simple tricks to DIY your Squarespace website like a pro: anchor links. ⚓️
Anchor links (also called “jump-to links”) are a handy way to help website visitors easily navigate throughout long, scrolling pages on your site.
In other words, anchor links are a special type of URL that allow people to jump to a specific place on your webpage.
(For example, here’s an anchor link to jump to the step-by-step instructions below.)
There are several instances in which anchor links can be especially helpful on your Squarespace website:
5 ways to use anchor links on your Squarespace website
Index pages
Index pages are typically long, scrolling pages broken up into specific sections, so they’re a great place to use anchor links for easy navigation throughout that page.
A common example of this is on a homepage or landing page: Often, these pages have a bunch of information, followed by a call-to-action. In many cases, it makes sense to share context and details before directing users to your call-to-action… but if that’s not needed for everyone, you can also add a “bypass” link to let users who don’t need all the deets jump straight to the next step.
To do this, you’d include an anchor link in the top section of the page (“above the fold”), linking to your call-to-action section further down the page.
Sales pages
Just like index pages, sales pages are often designed with lots and lots (and lots) of content, explaining all the key details of your program or service, sharing testimonials, FAQs, product mock-ups, etc.
While all that information is important to include for the customers who need it to make their decision, others may be ready to purchase a bit sooner.
How to make your sales page work for both types of people? The anchor link!
On your sales page, you can add “Purchase Now” buttons throughout the page, with anchor links to the purchase section of your page—all the pricing details, fine print, purchase buttons, etc.
This allows you to use the same sales page for people who need varying levels of information before purchase—all the info is there for anyone who wants it, but there are also opportunities to skip ahead for those who are ready.
Table of Contents
If you have a long page with lots of content organized in specific sections, you can use anchor links to create a Table of Contents at the top of the page, allowing users to navigate to specific sections as they’d like.
For example: My wellness company, Four Wellness Co., has a resource library in which each guide is a long page broken up into specific sections. At the top of each page there’s a Table of Contents that not only serves as an outline for readers, but also allows them to jump to specific sections as desired.
Blog template
I’m, of course, a big fan of creating a blog post template—not only does it save time in creating professional-looking blog posts, but it also helps seamlessly add in all the blog post components you’d like to include.
Anchor links can be used to organize content within your post (like a Table of Contents, as mentioned above), or to jump to a specific section you include in each blog post.
For example, I recently worked with a client who includes a list of published scientific studies on the topic of each post. She includes a “Jump to Research” anchor link at the top of each post, for readers who would like to get straight into the formal research supporting the content of each post.
Back to top links
If you don’t have a static website header (that stays along the top of the page as users scroll down), it can be helpful to add a “Back to Top” link on really long pages, to help readers get back up to your navigation bar for access to the rest of your site.
How to add anchor links on Squarespace
Squarespace has their own helpful guide on creating anchor links (which you can check out for more details if needed), but here are the basic steps:
Note: These instructions are for standard pages; see instructions for index pages below.
👆Yes, that was an anchor link!
1. Create your “anchor”
Your anchor is, just like it sounds, the place you’ll be “dropping anchor”… aka sending people to from the link(s) we’ll add higher up the page.
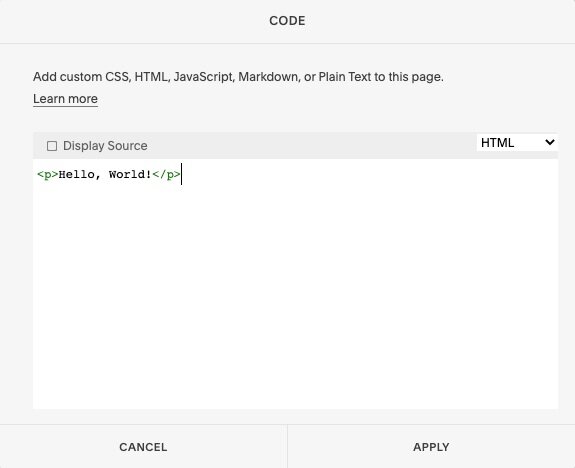
STEP 1: Anchors are created with a Squarespace code block. Add a code block wherever you’d like to send people on your page (such as the top of the section you’ll be linking to).
STEP 2: In the code block, replace the placeholder words (Hello, World!) with the text you’d like there.
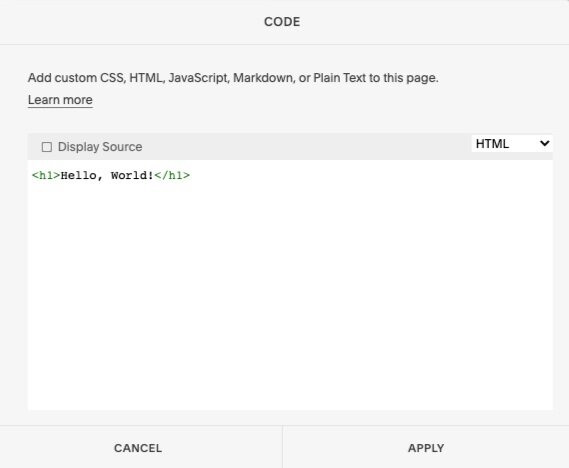
STEP 3: By default, the code block will be styled in your website’s paragraph font styling. If you’d like to change that, simply replace p (your “paragraph” font tag) with h1, h2, or h3 (for Heading 1, Heading 2, or Heading 3, respectively).
Be sure to also update the new font style in the closing tag, as shown below:
STEP 4: We’ll then add a unique ID inside the first tag. The unique ID is the part that we’ll be coming back to in a moment to create our fancy link higher up on the page.
Add id=“unique-id” (replacing unique-id with whatever you’d like!) in the first tag, immediately after your font styling, like so:
2. Create your anchor link
Now that we have our anchor, we’ll create the special link to it! This can be done with any type of link (text, button or image).
When adding your hyperlink, the link format you’ll use is:
/page/#unique-id
So, you’re using the specific URL of the page you’re on, plus that unique ID we just created in your anchor.
Here’s an example, with the link I used above to jump to the instructions for adding anchor links to index pages:
(This link is a little different, since it’s on a blog post, which means you’ll use the /blog-name/post-title/#unique-id format.)
Creating anchor links on index pages
If you’re linking to a specific page within an index, it’s even simpler! You won’t need a code block for your anchor, as you can link directly to the desired page within your index.
You’ll just need to know the URL slug for the page you’ll be jumping to. (If you need to check, find it under your page settings—accessible via that little gear icon next to each page name in your pages panel.)
Then, add your link (text, button, or image) with the format:
/#page-slug
And you’re done! Just be sure to test out your anchor links to be sure they’re all functioning properly. 👍
Improve SEO on your Squarespace website!
Grab my free checklist for boosting search engine visibility + ranking: