How to Create & Add a Favicon to Your Squarespace Website
A custom favicon is one of the super important (but often overlooked) details to be sure you’ve added to your DIY Squarespace website.
Wait, a favi-what?!
What’s a favicon?
A favicon is the little icon that appears in a browser tab, specific to your website.
For example, here are the favicons for Google, Facebook and Five Design Co.:
Favicons also show up in your browser’s bookmarks bar, browsing history and other places across the web. And, Google now displays favicons in mobile search results, which means that they’re also important for good SEO and search engine ranking.
Customizing your favicon adds to the professionalism and branding of your website, as well as helps visitors to recognize your site in a list of bookmarked pages or a window of many open tabs.
Fortunately, Squarespace makes it nice and easy to add your own custom favicon to your website. (These easy tech updates are one of the many reasons I recommend Squarespace as the best way to DIY a website for entrepreneurs and small business owners!)
What if you don’t have a custom favicon?
If you don’t upload a custom favicon to your Squarespace website, your site will still have one—it will just use a default icon.
Websites built on Squarespace use this cube icon as their default favicon:
(Recognize it? It’s floating around the internet on many DIY Squarespace websites whose owner did not customize it. 😁)
But, even though Squarespace has your back with a built-in favicon, you’ll still want to upload your own for the reasons mentioned above—professionalism, SEO, etc.
Don’t have your own custom favicon yet?
No worries! They’re simple to create and add to your Squarespace website.
This post contains affiliate links through which I may earn a commission if you choose to purchase, at no additional cost to you. As always, these are products or services I personally use & love!
How to create a custom favicon for your Squarespace website
To create a custom favicon, you’ll need to use a graphic design tool—Canva is a great free option, and my design software of choice!
Here are three simple steps to creating your custom favicon and adding it to your Squarespace website:
1. Design your favicon
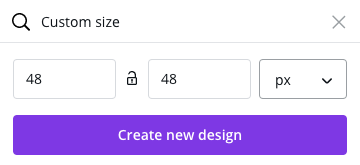
In Canva, create a new 48x48 pixel design.
Note: Favicons are usually 32x32 pixels, but 40x40 is the minimum design size that’s possible in Canva. Because browsers will resize a larger image to 32x32 or 16x16 pixels, it’s best to use dimensions that are divisible by 16.
Favicons are a very tiny file size, so we’ll need to keep that in mind as we design it!
Favicon design tips
Your favicon will need to be simple enough to be legible at such a small scale—typically a simple icon or one letter does the trick.
In most cases, it’s not possible to simply “shrink” your entire logo into a favicon. You’ll likely need to create a new design, perhaps that incorporates a specific design element from your logo.
You can use any brand colors in your favicon design, though keep in mind that the favicon will generally be viewed on a grey or black background (the color of most browser tabs), so it’s a good idea to select colors that will pop against those backgrounds.
Your favicon file is square-shaped, but the favicon itself can be whatever shape you’d like—we’ll be sure to export it with a transparent background in the next step, if that’s your preference.
Favicon design examples
Here are some other favicons (from my recommended business tools!), as examples—Canva, MemberSpace, Flodesk and Mailchimp.
You can see they each incorporate a single letter or graphic element from their logo.
(And, notice that the chimp in Mailchimp’s favicon starts to get challenging to make out—you’d only know it’s a chimpanzee if you’re familiar with Mailchimp’s logo.)
These favicons also each use a different approach for their shape and background color.
Canva and MemberSpace are using circles with a transparent background, Flodesk has a square shape with rounded edges (which means they also have a transparent background—more on that below), and Mailchimp has a square-shaped colored background (which gives us a clue about the file type they’ve chosen in the next step!).
2. Export your favicon
Once your design is complete, you’ll export your favicon as either a PNG or JPG file.
If you’d like your favicon to have a transparent background (most common), be sure to export as a PNG and select “transparent background” in your Canva export settings.
If you’d like your favicon to have a white background (which can help dark colors be more noticeable against dark browser backgrounds), you can use either JPG or PNG and leave “transparent background” unchecked for the default white background.
Note: If you’d like a colored background like Mailchimp’s favicon, you’ll just add color to the backdrop of your favicon design, and export as either a PNG or JPG.
Most browsers use PNG files as favicons, so that’s the most common file type (and the one you’ll need if you’d like a transparent background).
Note: Internet Explorer does not support PNG favicons, so you’d need to use a JPG for your browser icon to work over there. Not many people are browsing on Internet Explorer these days, and PNG favicons are considered “standard,” but if you’d like to check which particular browsers your website’s audience is using, you can see that data in your Squarespace Analytics dashboard.
3. Upload your favicon to Squarespace
The final step is to upload your custom favicon file to your Squarespace website.
This process varies slightly depending if your site is on Squarespace 7.0 or 7.1:
Uploading a favicon in Squarespace 7.0
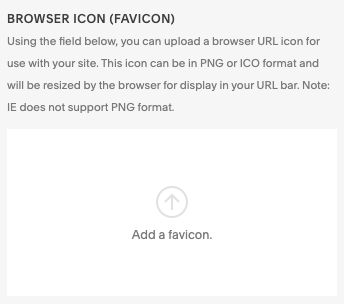
In Squarespace 7.0, you’ll upload your favicon file via Design > Logo & Title > Browser Icon (Favicon). Just upload your file, click save, and your new favicon will begin appearing on your website shortly!
Uploading a favicon in Squarespace 7.1
In Squarespace 7.1, you’ll head to Design > Browser Icon and upload your file.
4. Test your favicon
After uploading, it’s a good idea to test your new favicon across a couple different browsers to confirm it’s appearing properly. I usually test Chrome, Chrome Incognito (which has a darker background) and Safari.
It may take a few minutes for your new favicon to appear, and you might need to clear your cache if it’s not updating.
And, you’re all set! Now you have a custom favicon on your Squarespace website! 🙌
Create a professional website to grow your business & brand
Get my free checklist for optimizing your Squarespace website: