5 Squarespace Design Hacks (No Code Needed!)
One of the (many!) things I love about designing websites on Squarespace is how easy the platform can be for “non-designers” to build and maintain.
While there’s certainly much more customization potential if you’re able and willing to work with code in the back-end of your website, there are also plenty of simple tricks to customize your site in Squarespace’s built-in editing interface—no coding required!
5 code-free design hacks for your Squarespace website
Here are a few of my favorite (code-free!) Squarespace design hacks:
Adjust image focal points
Is your banner image not displaying as you’d like, or the image is cut off awkwardly on mobile?
You can easily adjust the focal point of any image in Squarespace’s image editor.
To adjust the focal point of a banner image, you’ll open the editor for the banner and pull the image focal point (the circle icon you see in the middle of the image below) to where you’d like it and click “save.” (The same process applies to image blocks.)
When repositioning image focal points, remember to check your work on both desktop and mobile screen sizes to make sure they’re displaying properly across all devices!
Customize spacer blocks for mobile
If you use spacer blocks to add spacing on your pages but find that while they work well for desktop screen sizes, they add too much spacing on mobile, there’s a simple trick to eliminate that extra space on mobile only:
Instead of using one spacer block (first example below), use two side-by-side spacer blocks (second example below) and they’ll cancel out on mobile.
Make line breaks smaller
You may notice that the Squarespace editing interface uses a standard paragraph line break every time you hit enter. For example:
Line 1
Line 2
However, sometimes you may want to reduce the line break spacing, like so:
Line 1
Line 2
To do this is simple: just hold down shift while you’re pressing enter! Your line break will now be magically smaller. ✨
Create full-width sections
If you’d like to include full-width sections on your website (like the example below), there is a simple way to do so without coding.
Head to your Pages tab and create an Index Page:
Click the + like you would to add a standard page, but choose Index. The Index will be the “main page” housing multiple sections within it. (You can add this either in your Navigation or Not Linked sections, depending on whether or not you’d like this page to appear in your site navigation.)
Within your Index, add sections by clicking + Add Section.
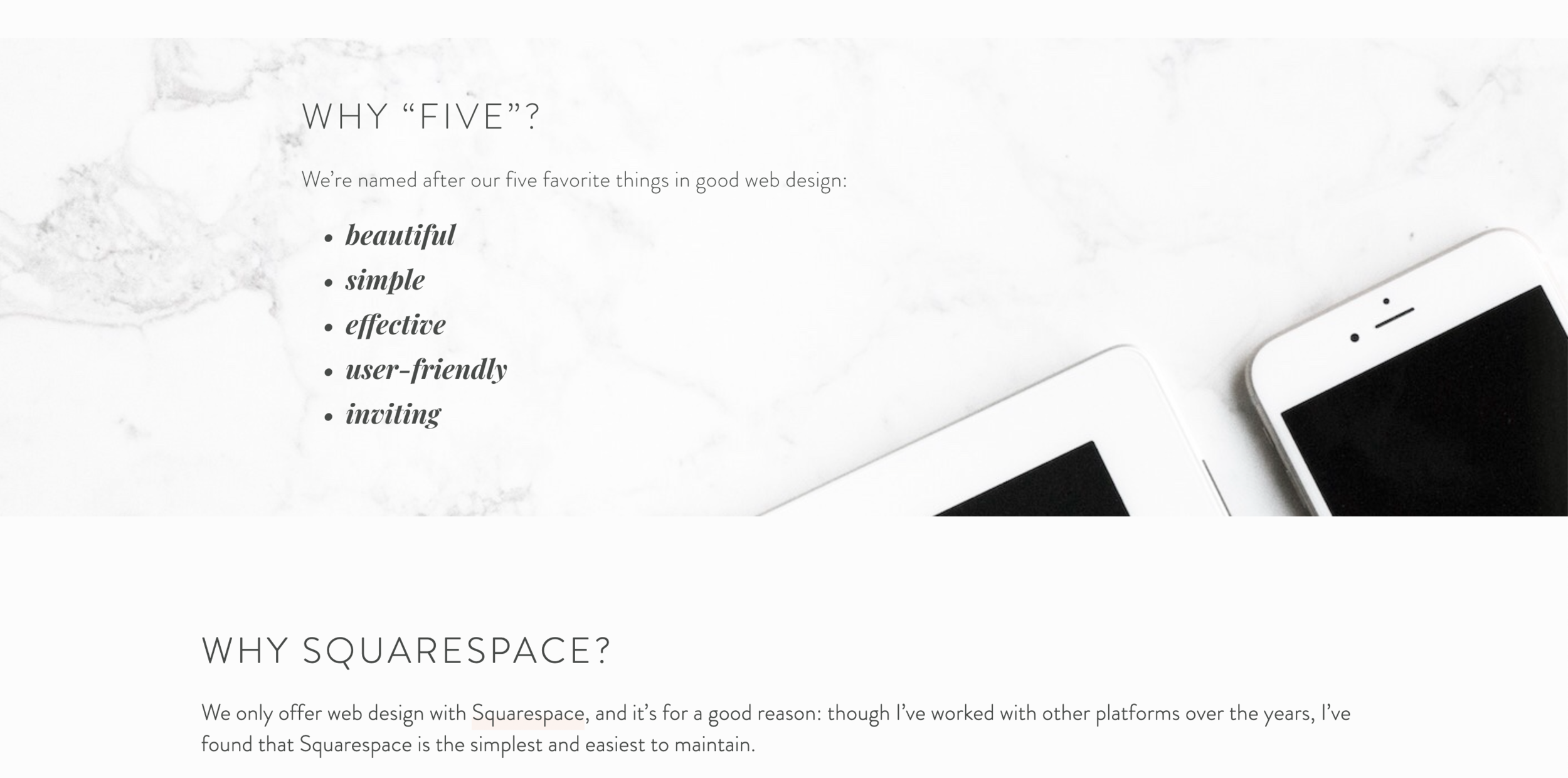
The banner in each section will give you the opportunity to create a full-width section on your main page:
To create a full-width image, add an image to the banner in the desired section.
To create a solid color background, upload an image that’s simply the solid color you’d like. You’ll just need to create the image, 2000px-wide, in the design software of your choice (we like Canva). Note: Though the background color could also be changed with custom code via the Squarespace CSS Editor, this method allows you to change the background color without code.
Depending on your template, you can either add text on top of the banner image in the Page Description settings, or if you’re using one of the Brine family templates, you can add additional blocks (text, button, image, etc.) right on top of the banner just as you would to any other part of the page.
Tip: When adding text in non-Brine templates, note that unformatted text will inherit your banner body font, bold text will inherit the banner header font, and a link in the last line will turn into a button. For non-Brine templates, banner overlay fonts can be set in the Style Editor (Design > Site Styles).
Note that this trick for full-width sections applies only to index pages, but not blog posts, product pages, etc.
💸 Use code PARTNER10 for 10% off Squarespace
This post contains affiliate links through which I may earn a commission if you choose to purchase, at no additional cost to you. As always, these are products or services I personally use & love!
Create a related posts reel
Hopefully you have a blog on your website! (If not, here’s why blogging is one of the best strategies to grow your business and brand.)
It’s a great idea to connect your blog readers to additional content by adding a Related Posts reel to your blog posts—and creating this is actually quite simple!
You’ll just add a summary block linked to your Blog. Within the summary block you can choose your layout (we suggest carousel or grid). You’ll also be able to customize the number of posts displayed, size and orientation of images, metadata displayed, font size, etc.
(For reference, the related posts reel you see at the bottom of this post uses the carousel layout with 3 items per row, 3:2 aspect ratio and “medium” font size. We display the title and thumbnail but no additional metadata.)
You can also set your summary block to display only featured posts, or only posts in certain categories or tags.
Tip: The posts will be displayed in reverse chronological order (aka newest first), so you may need to take precaution that a blog post does not promote itself in its own Related Posts Reel. To do this, you’ll want to set your summary blocks to display related content by specific tags and just ensure that you’re calling upon a tag that is not included in your current blog post.
Here are more detailed step-by-step instructions for adding a related posts reel to your Squarespace blog—plus my favorite Squarespace plugin option that makes it even easier!
And don’t forget to grab my free Website Checklist!
Everything you need to build + optimize your Squarespace website: